1、调用show()和hide()方法显示和隐藏元素
2、动画效果的show()和hide()方法,增加“speed”参数可以实现动画效果的显示与隐藏。
例如,以动画的方式显示或隐藏页面中的图片,同时,当显示或隐藏完成时,对应的按钮状态将变为不可用,如下图所示:

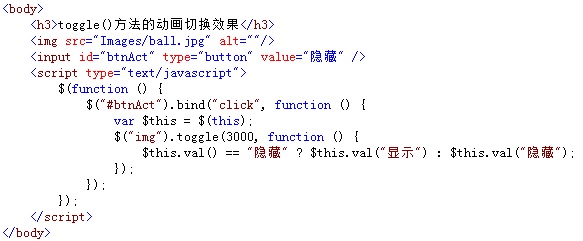
3、调用toggle()方法实现动画切换效果 $(selector).toggle(speed,[callback])
例如,调用toggle()方法以动画的效果显示和隐藏图片元素,如下图所示:

4、使用slideUp()和slideDown()方法的滑动效果,
可以使用slideUp()和slideDown()方法在页面中滑动元素,前者用于向上滑动元素,后者用于向下滑动元素
slideDown()仅适用于被隐藏的元素;slideup()则相反。
例如,调用slideUp()和slideDown()方法实现页面中元素的向上和向下的滑动效果,如下图所示:

滑动与淡入淡出的区别:滑动改变元素的高度,淡入淡出改变元素的透明度。
5、使用slideToggle()方法实现动画滑动效果
slideToggle()方法可以切换slideUp()和slideDown(),即调用该方法时,如果元素已向上滑动,则元素自动向下滑动,反之,则元素自动向上滑动

6、使用fadeIn()与fadeOut()方法实现淡入淡出效果
fadeIn()和fadeOut()方法可以实现元素的淡入淡出效果,前者淡入隐藏的元素,后者可以淡出可见的元素
例如,分别在页面中以淡入淡出的动画效果显示图片元素,如下图所示:

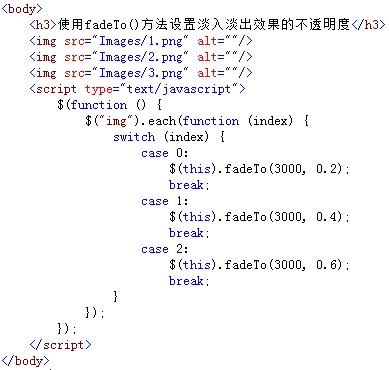
7、使用fadeTo()方法设置淡入淡出效果的不透明度
$(selector).fadeTo(speed,opacity,[callback])
其中speed参数为效果的速度,opacity参数为指定的不透明值,它的取值范围是0.0~1.0,可选项参数callback为效果完成后,回调的函数名。
例如,分别调用fadeTo()方法,设置三个图片元素的不透明度值,如下图所示:

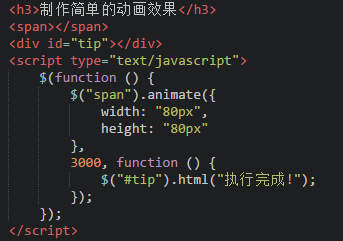
8、调用animate()方法制作简单的动画效果
调用animate()方法可以创建自定义动画效果,它的调用格式为:
$(selector).animate({params},speed,[callback])
其中,params参数为制作动画效果的CSS属性名与值,speed参数为动画的效果的速度,单位为毫秒,
例如,调用animate()方法以由小到大的动画效果显示图片,如下图所示:


9、调用animate()方法制作移动位置的动画
调用animate()方法不仅可以制作简单渐渐变大的动画效果,而且还能制作移动位置的动画,在移动位置之前,必须将被移元素的“position”属性值设为“absolute”或“relative”,否则,该元素移动不了。
例如,调用animate()方法先将图片向右移动100px,然后,再将图片宽度与高度分别增加30px,如下图所示:


10、调用stop()方法停止当前所有动画效果
11、调用delay()方法延时执行动画效果


12、animate总结
1.要使页面中的元素(element)以动画效果移动,必须首先将该元素的“position”属性设置成为“relative”或“absolute”.
2.分别获取两个按钮元素,并编写它的绑定事件.
3.在左移按钮的绑定事件中,调用animate()方法,将方法中的left属性属性值设置为:left:"-=50px".
4.在右移按钮的绑定事件中,调用animate()方法,将方法中的left属性属性值设置为:left:"+=50px".