 平时写些小页面小程序,一般不会出现性能问题,但是在大的工程,或者在写一个框架、类库的时候,代码的性能就需要提高一个优先级了。测试代码的性能有多种方案:
平时写些小页面小程序,一般不会出现性能问题,但是在大的工程,或者在写一个框架、类库的时候,代码的性能就需要提高一个优先级了。测试代码的性能有多种方案:在 https://jsperf.com 上测试 使用 console.time 来收集代码执行的时间
console.time('Name');
console.timeEnd('Name');
自己写一个时间控制器
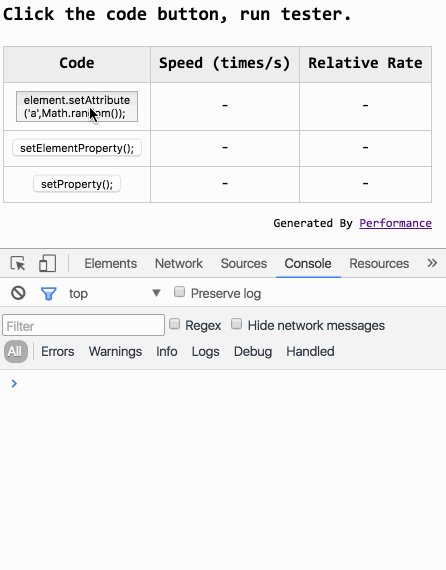
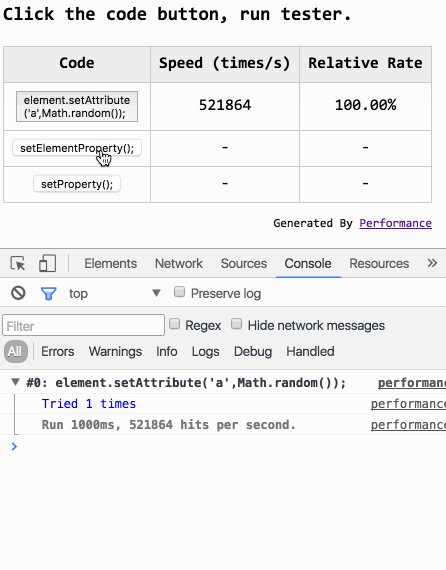
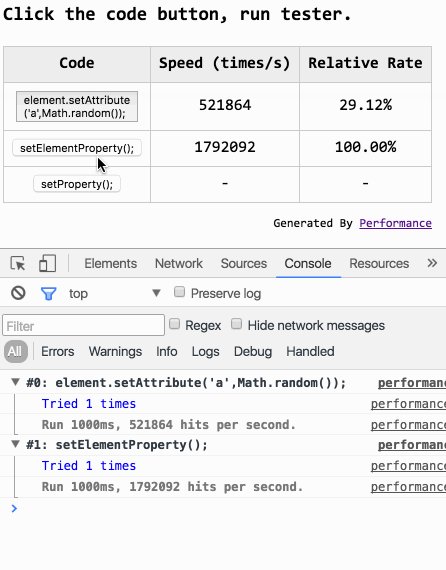
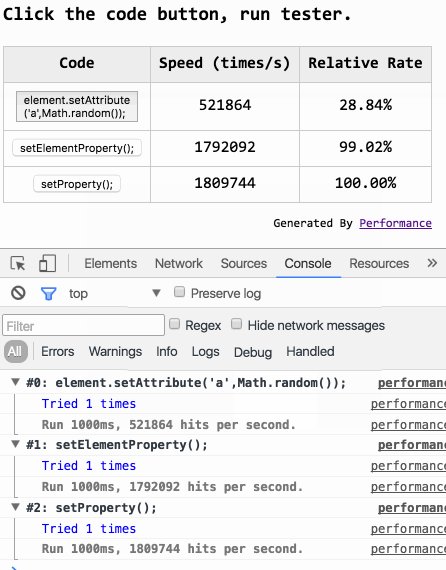
本文自然就是自己撸一个简单易用的测试工具,效果如下图:

设计分析 可以先把代码下载下来,跑起来:
git clone https://github.com/barretlee/performance.git
cd performance/test;
open index.html;
或者直接打开测试页面:https://barretlee.github.io/performance/test/。
点击代码按钮,Performance 会循环执行 button 中的代码,持续时间是设定的 1000ms,每次执行完,都会计算出相对效率,100% 是效率最高的,剩下的自然就是效率比较低的,从而可以比较清晰地看出程序之间性能差异。
相关阅读https://share.web-tinker.com/performance.js
本文链接:http://www.barretlee.com/blog/2016/04/28/javascript-performance-tester/
☞ 参与评论