
Bootstrap Designer是一款在线运行工具,无需下载和安装。使用该工具你可以创建出令人惊叹的HTML5模板。
11.Get Kickstrap

如果你正在寻找与Bootsrap相匹配的Web技术,那你可以试试这款Get Kickstrap。该工具非常先进,无需任何后台即可运行数据库来驱动Web应用程序。
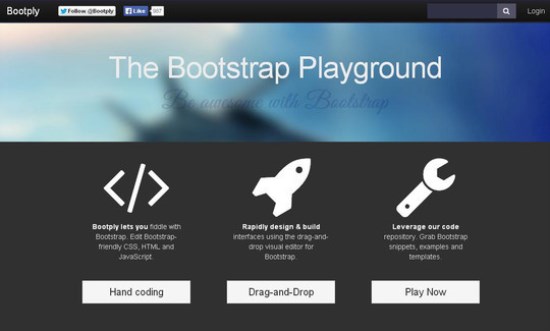
10.Bootply

通过Bootply可以非常轻松地基于Bootstrap来进行设计、开发原型、扩展和测试等。Bootply可与其他流行的Bootstrap插件、微框架和库进行整合。
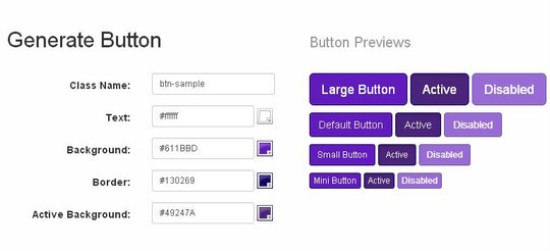
9.Bootstrap Button Generator

通过Bootstrap Button Generator,你只需输入你想指定给新按钮的样式的CSS类,并简单调整图标的颜色,即可获得新的图标,然后复制代码,粘贴在任意你想要的地方即可。
8.Easel

这款工具可在你的浏览器中运行,具有高保真的特性,帮助开发者和设计师提供真实的Web元素。
7.Layoutit

Layoutit是一个在线工具, 它可以简单而又快速搭建Bootstrap响应式布局,操作基本是使用拖动方式来完成,很简单,而元素都是基于Bootstrap框架集成的, 所以这工具很适合Web设计师和前端开发人员使用,快捷方便。
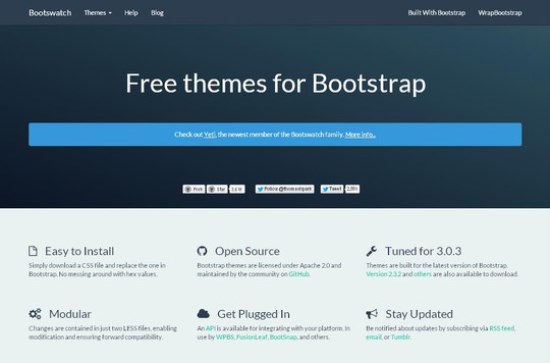
6.Bootswatch

该工具开源,极易安装。
5.Boottheme

这是一款在线主题生成器,拖拽式的设计、所见即所得。
4.Custom Font Tool

该工具允许你在命令行中创建个性化字体。
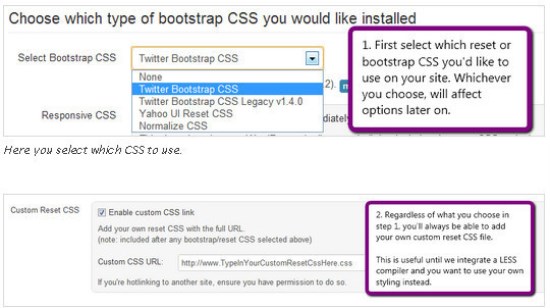
3.WordPress Twitter Bootstrap CSS

在WordPress中包含最新的Twitter Bootstrap Javascript库。
2.Bootmetro

这是一款非常灵活且简单的框架,能为你带来类似Windows 8的视觉体验。
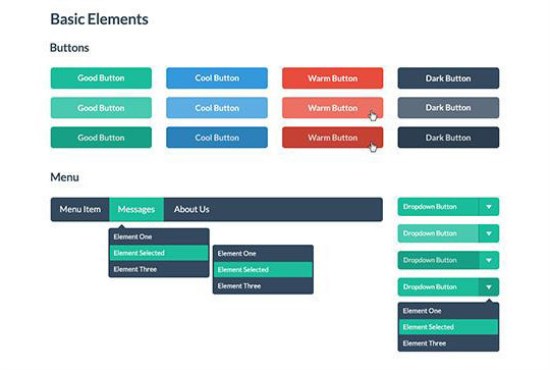
1.Flat UI Free–Framework and Bootstrap Theme Design

这款工具拥有扁平化风格,最好的部分是其组件包括PSD文件;同时还可创建免费的UI。