二、hex和rgb之间的转化:
hex为十六进制表示法,rgb为十进制表示法,hex和rgb之间的转换即为十六进制数与十进制数之间的转换。当碰到hex为简写的三位时转换为六位,如#f00-->#ff0000,#aaa-->#aaaaaa。
问题:hex(#f00)-->rgb(?),问号里应该是什么呢?
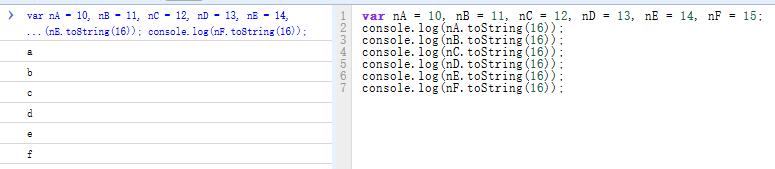
思路(原理)我们知道十六进制的 a,b,c,d,e,f 分别对应十进制的 10,11,12,13,14,15。可简单验证下:

第二位上的 f 的值当为 15*16=240.
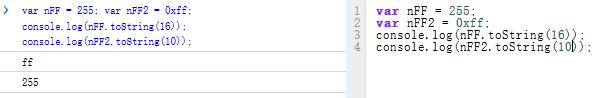
f00-->#ff0000-->#(1516+15,016+0,0*16+0)-->rgb(255,0,0);可简单验证下:

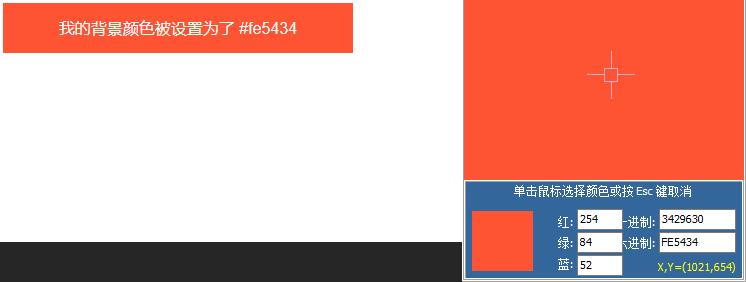
问题:hex(#fe5434)-->rgb(?)
解答:#fe5434-->#(1516+14,516+4,3*16+4)-->rgb(254,84,52);不然验证下:
FastStone Capture显示结果:

三、color name 和 hex 之间的转化,菜鸟教程里面写得很全http://www.runoob.com/tags/html-colorname.html
四、rgb,rgba和opacity的区别
对于不透明度,我们撇开 filter:Alpha(opacity=50)不谈。
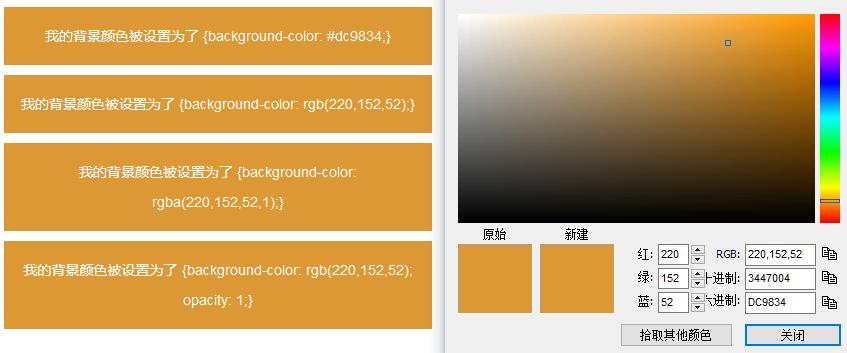
rgba 的 a 表示不透明度。 {background-color: rgba(220,152,52,1)}表示不透明度为100%,就是不透明,结果和 {background-color: rgb(220,152,52)相同,和{ background-color: rgb(220,152,52); opacity: 1;}也相同,和{ background-color: #dc9834;}也相同。验证一下:

四个背景相同
{background-color: rgba(220,152,52,.5)}单就背景颜色结果和{ background-color: rgb(220,152,52); opacity: .5;}相同,根据取色结果知背景颜色都为 #EECB99,但不同的是{ background-color: rgb(220,152,52); opacity: .5;}设置后,文本的字体颜色也变了。rgba设置的是背景颜色的不透明度进而改变了背景颜色的值,opacity设置的是背景颜色和内容的字体颜色的不透明度,进而改变其值。