方案一:CSS3 vw 单位
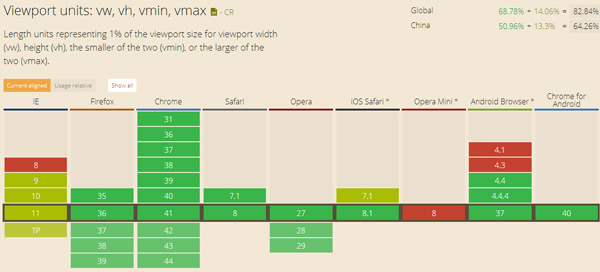
CSS3 中新增了一组相对于可视区域百分比的长度单位 vw, vh, vmin, vmax。其中 vw 是相对于视口宽度百分比的单位,1vw = 1% viewport width, vh 是相对于视口高度百分比的单位,1vh = 1% viewport height;vmin 是相对当前视口宽高中 较小 的一个的百分比单位,同理 vmax 是相对当前视口宽高中 较大 的一个的百分比单位。该单位浏览器兼容性如下:

利用 vw 单位,我们可以很方便做出自适应的正方形:

优点:简洁方便
缺点:浏览器兼容不好
方案二:设置垂直方向的padding撑开容器
在 CSS 盒模型中,一个比较容易被忽略的就是 margin, padding 的百分比数值计算。按照规定,margin, padding 的百分比数值是相对 父元素宽度 的宽度计算的。由此可以发现只需将元素垂直方向的一个 padding 值设定为与 width 相同的百分比就可以制作出自适应正方形了:

优点:兼容性好
缺点:内部不能再添加文字等static定位的元素