什么是百度广告 最近跟百度广告打了会交道,如果您正在或者即将和百度广告打交道,那太好了,本文一定会让您不虚此行。百度广告,即百度联盟广告,在 http://union.baidu.com/product/prod-cpro.html 进行注册后,经过一些配置 (http://nativead.baidu.com:8080/native_ad/mobile-native-txt-img.html),便可以生成一段 js,将该 js 插入到 HTML 页面中,便能出现百度的广告。
恩,百度广告您一定见过,随便截张图:

随便给一段生成的百度广告代码感受下:
以上代码如何能够展现广告?最重要的原因是 cm.js 中将广告内容用 document.write 方法输出。
一般场景 一般场景,也是最简单的使用,需要广告出现在哪个位置,就把该段 js 放在哪个位置。非常容易理解,因为广告的生成用的是 document.write,所以执行到该段 js 时,会同步输出广告内容。
使用方式大概这样:
异步加载 以上的一般场景下,如果有性能瓶颈,很显然是因为百度广告图片加载的问题,js 的加载并不是首要原因(js还有缓存)。出于好奇,还是首先对 cm.js 试试能否异步加载。
控制台有个 warning,但是广告也出来了:

之前我们说到百度广告是用 document.write 同步输出到页面上的,很显然,并不能异步加载有 document.write 方法的 js 文件(到底是重写页面呢,还是重写页面呢),所以会有该 warning。但是,为什么会有广告呢?
这是因为百度有一套 "备胎" 方案。当 cm.js 内部判断该 js 是被异步加载的时候,随即执行这套备胎方案:
createBackupWrapper: function(t) { try { var e = document.getElementsByTagName() , i = e[e.length - 1]; if (i) { var n = i.parentNode; if (n) { var o = document.createElement(); return o.id = t.containerId, n.insertBefore(o, i), !0 } } } catch (r) {} return !1 }, 代码写的很清楚,就是把广告元素插入到最后一个 script 标签的前面。为了保证广告所在的位置即是我们希望的位置,很显然最后一个 script 元素必须就是 cm.js。
这样理解的话,我们似乎可以得出这样一个结论:当广告位置在页面最底部时(并且只有一处广告位),我们可以对这段广告的 js 进行如上的异步加载。但是 js 异步加载了,广告所需要的图片还得请求,标签页上的小圈圈还是一直在转,所以我觉得对 cm.js 文件进行异步加载,并没有什么卵用。
事实上,cm.js 内部就提供了异步加载的方案 -> 广告位异步加载代码
HELLO WORLD 这样不仅 cm.js 只需加载一次,而且调用也方便多了。(好吧,之前的异步测试算是无用功)
延迟加载 单纯的异步加载对于页面整体的加载速度似乎并没有什么提升(广告图片略多),是否可以用 setTimeout 进行延迟的异步加载?ok,我们对之前的代码进行一点改造,用一个定时器延迟执行 scriptDomElement 函数。
前面说了,异步加载仅适用于 cm.js 作为最后一个 script 标签的情况,也就是广告在页面最底部的情况。what's more,经过这样的处理,大多数情况下是可以看到广告的,但是小部分情况广告无法展现,究其原因,楼主觉得是 cm.js 内部对该 js 是否是异步加载无法精确判断。
所以楼主觉得,如果可以接受某些机器下无法展现百度广告,这个方法还是可以一试的。
恩,其实我们完全可以用 cm.js 提供的 BAIDU_CLB_fillSlotAsync 方法和 setTimeout 进行配合。
重写 document.write 非常简单,写个简单的 DEMO(重写完后记得改回来,DEMO 中没改回来):
Hello world! 如何能做到延迟加载?我们可以采用 BigRender 的思路,将广告代码放在 textarea 标签中,当 textarea 出现在视野中时,取出广告代码执行。参考雨夜带刀的代码:
延迟加载script并重写document.write,下面是代码实现: /** * 重写document.write实现无阻塞加载script * @param { Dom Object } textarea元素 */ var loadScript = function( elem ){ var url = elem.value.match( /src="([\s\S]*?)"/i )[1], parent = elem.parentNode, // 缓存原生的document.write docWrite = document.write, // 创建一个新script来加载 script = document.createElement( 'script' ), head = document.head || document.getElementsByTagName( 'head' )[0] || document.documentElement; // 重写document.write document.write = function( text ){ parent.innerHTML = text; }; script.type = 'text/javascript'; script.src = url; script.onerror = script.onload = script.onreadystatechange = function( e ){ e = e || window.event; if( !script.readyState || /loaded|complete/.test(script.readyState) || e === 'error' ){ // 恢复原生的document.write document.write = docWrite; head.removeChild( script ); // 卸载事件和断开DOM的引用 // 尽量避免内存泄漏 head = parent = elem = script = script.onerror = script.onload = script.onreadystatechange = null; } } // 加载script head.insertBefore( script, head.firstChild ); }; 如果有多个广告片段,因为 document.write 是全局方法,所以不得不维护个脚本队列,一个一个执行,又退化成了同步执行脚本。如果异步并发执行的话,很可能广告的位置会出现对调现象。当然,有些百度广告并不会十分在乎顺序,比如下面要说的新闻信息流。
其实我觉得如果要延迟加载某些特定位置的广告区域,可以用 BAIDU_CLB_fillSlotAsync 方法,将该方法所在的代码塞入 textarea 中。 有一点需要注意的是,BAIDU_CLB_fillSlotAsync 必须指定广告位置的 DOM id。
插入到新闻信息流 将百度广告插入到新闻信息流,这是很普遍的做法。
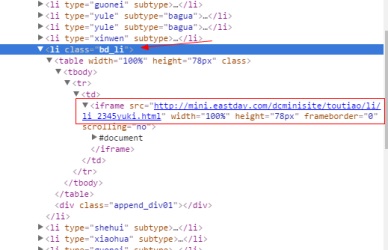
比如网易:

那么如何将广告插入到新闻信息流当中去呢?我们还是可以用重写 document.write 的方法。
举个简单的例子:
重写一个系统的方法毕竟不是什么好事,网易、 头条新闻 采用的都是另一种方法,套一个 iframe,非常巧妙。

index.htm 文件:
ad.htm 文件:
当然,一些样式方面的细节还需要自己去把握,这里只提供一个思路。
总结 对于百度广告在不同环境中的投放,有不同的处理方式。主要有三种:
利用 cm.js 中的 BAIDU_CLB_fillSlotAsync 方法(该方法需要广告位置的 DOM id) 重写 document.write 新建 iframe,在该 iframe 中同步输出广告代码 仁者见仁智者见智吧。
Read more:
重写document.write实现无阻塞加载js广告让document.write的广告无阻塞的加载